About our client
Sheffield City Council provides a wide range of services to a population of approx. 563,700 people within the city and its environs. This population is very diverse, with extensive needs and requirements, and includes 50,000 students. As part of this provision of services, it maintains a large, mature website which allows its customers to access information and many council services online.
What our client wanted
The council’s ongoing vision is to provide excellent online services which are simpler, clearer, faster, and focus on customers and employees; where everyone is able to do what they came to do.
They wanted a redesign of their current web services to incorporate best practice in user experience, accessibility and persuasion, and to create a best-in-class provision of online services to their customers.
Their key goals were to:
- Redevelop their online services to be simpler and cover the things that customers contact the council most about
- Ensure information is available in a way and at a time that suits customers so they can find what they are looking for
- Provide more council services online, so that people can access services at a time that suits them
- Proactively offer or sign-post a range of services to prevent customers needing to contact the council later
The new website was to be built on and would manage its content using a new technology platform – Adobe Enterprise Manager – and the design and implementation would have to allow this.
There were specific requirements to design and implement the new website within an Agile methodology, and to create a Global Experience Language to standardise styling and visual elements (such as typography and iconography) as well as interaction patterns and page elements (such as cards, promos, accordions etc.) at code level to provide a blueprint to underpin future developments of the website by Sheffield City Council and its suppliers.


What we delivered
- In-depth review of existing customer insight and analysis to identify themes and areas for exploration and redevelopment
- Validation and extension of existing Personas to represent the key needs and behaviours of the site’s users
- 5 telephone Depth Interviews with existing and potential users of the site (reflecting Sheffield City Council’s customer base) to gain insight into their expectations and behaviours
- 5 face-to-face formative User Testing sessions observing people actually using the current site to complete key tasks and actions (based on the frequency of use from analytics) and observe success rates, browsing and search strategy and routes taken
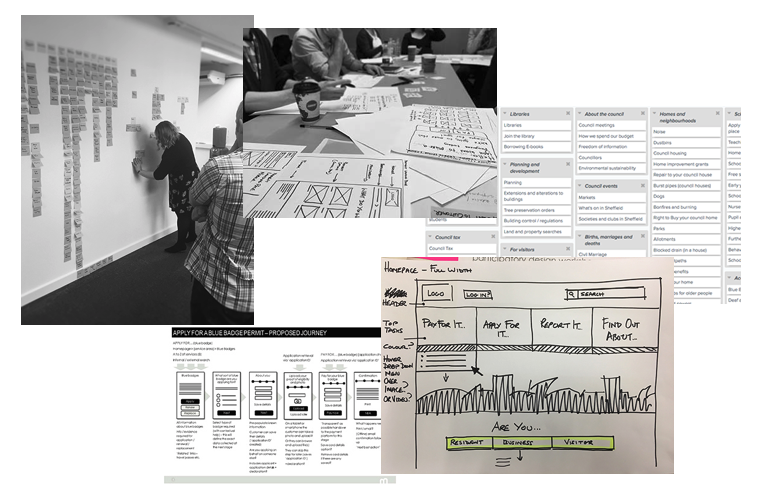
- Participatory Design Workshop with Sheffield City Council stakeholders across a range of council service areas to gather business insight and establish key themes, constraints and opportunities for the design of user-centric service relationships and user journeys
- A set of key Customer Journey Maps with functional components and stages
- Online Card Sort to gain insight into the way that customers visualise the relationships and structure of the information on the SCC website as well as the labels and naming conventions that were most understandable
- New, minimised and primarily task-based Information Architecture and structure for the website reflecting the users’ needs and expectations and designed to get them to content and actions quicker and more intuitively
- The new IA and key journeys were tested and validated using Treejack to compare success rates with the baseline user testing
- A set of Wireframes of key pages and journeys with 10 distinct reusable templates. Reusable page components were broken down into ‘Atoms’, ‘Molecules’ and ‘Organisms’ according to the default Adobe Pattern Lab pattern
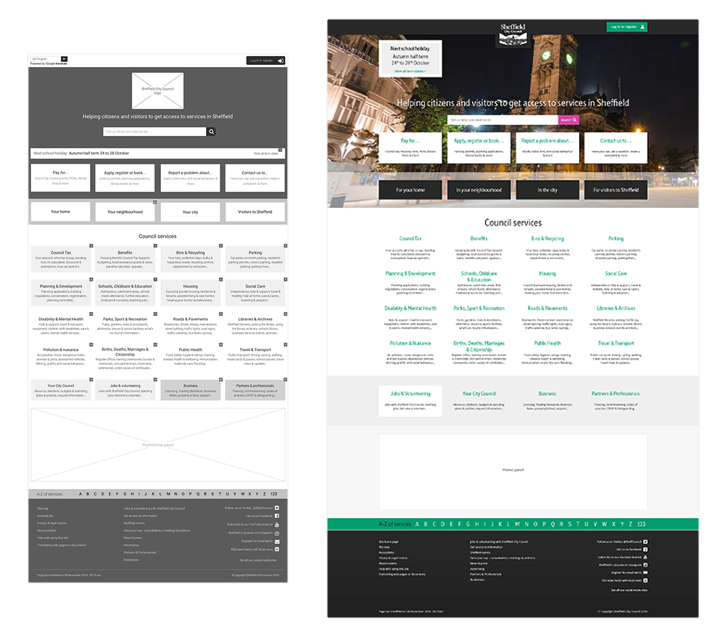
- Three concepts for the overall Visual Design; these were refined down to a final design (across desktop, tablet and mobile)
- Design collateral was produced and fed straight into the development environment
- A fully-coded Prototype for real-time testing with users – to reduce development time the wireframes were used to inform coded (prototype) pages in the development environment. These pages were iterated during user testing and then finalised into the final code
- 5 sessions of User Testing (observed browsing and qualitative interview) of the prototype pages (including visuals) to validate the user experience and drive final enhancements
- Front End Development – all coded elements were built into Adobe Pattern Lab for quick and easy access to development testing and future use by site managers and content creators
- An interactive online Global Experience Language (GEL) document defining styles and behaviours for all site elements as well as a set of ‘best practice’ UX principles for designing new templates and pages within the site


The results
As final deliverables, Bunnyfoot provided a set of HTML/CSS page templates and a comprehensive pattern library with accompanying Global Experience Language (GEL) guidelines and UX design principles.
The collaborative approach to this project allowed us to work closely with the SCC internal team giving both parties a deeper understanding of the context and insights, and how to apply them to a UCD design. One of the key findings from the research was that the structure of the website was too complex and information or actions could be buried several layers deep and were thus invisible or hard to find.
The great majority of people visited the site to ‘do something’ rather than to browse and they were usually there to perform a single action.
The new structure, therefore, surfaced ‘actions’ very prominently and following the results of the card sorting the potential actions (several hundred in total) were prioritised and categorised into four main areas – ‘Pay for…’, ‘Apply, Register or Book…’, ‘Report a problem…’ and ‘Contact us’. Within each of these areas, the most used activities were immediately visible along with a clear link to other, less critical actions. There was also the opportunity to go directly to a personalised, individual transaction by entering an existing reference number.
All the council services were categorised according to the insight gained from the user research (validated in the several rounds of testing) into service areas that matched the mental model of the users, increasing the findability of the information. Wherever possible each journey on the site was kept to a maximum of three clicks, and the key descriptive label was surfaced on the first tier of the navigation, again to increase findability.
We also provided a very prominent ‘search’ functionality and re-designed the search results to return results that were relevant, categorised and capable of faceted filtering by service area.
Within the wireframes, we created a consistent and minimal hierarchy of content from key information to detailed description as a guide for the re-writing of the site’s content by SCC’s content editors to be clearer, leaner and more user-friendly. The principle of ‘progressive disclosure’ was used to target information to the user’s needs at every point in the journey without overwhelming them with ‘clutter’.
In the baseline user testing of the original site the success rate across all the key tasks was very poor, with all users unable to complete 8 out of 10 tasks and only 1 task out of 10 successfully completed by all users. The testing immediately prior to the site going live, using the same 10 tasks, gave a 100% success rate with all the tasks successfully completed by all users.
The perception of the site was hugely improved, with customers remarking that “everything I wanted to look at I could find” and “whatever you’re looking for there’s a category to find it and it’s a lot simpler” and “it’s so much easier as it’s all on the one page”.
Bunnyfoot has helped us challenge the way we do business online by understanding how and why our customers want to access our services. Their outputs have been to the highest standard and will help us continue with our digital journey for years to come!
Head of Digital Services, Sheffield City Council

Contact us to see how we can help
Please complete the following form, alternatively, you can email us. For jobs and work experience opportunities, please visit our jobs page.
Office hours
We are available weekdays, 9am to 5:30pm.
We aim to respond to all messages within 24 hours, if sent within our office hours.