It’s nothing new that one of the best ways to increase your employee satisfaction and engagement is to provide for learning and development. But did you know that 94% of employees would stay longer at a company if it offered learning and development opportunities?
A broad offering of learning and development opportunities is also crucial for attracting talent in the first place. To be completely honest with you, the chance to constantly learn and upskill was one of the reasons why I joined Bunnyfoot in the first place.
Practical Accessibility training
Last week I attended a one-day course on Practical Accessibility taught by John Goodall, a Principal Consultant at Bunnyfoot with over 20 years’ experience in usability, eCommerce, digital marketing and user-centred design, and Head Judge of the UXUK Awards. So yes, he knows what he is talking about.
In this post I will only scratch the surface of what I learned on the full course, and this is certainly not a substitute for attending the course yourself. But hopefully I can pique your interest in designing for accessibility and why it’s important. I will explain what accessibility means, what we must consider when we speak about disabilities, and the reasons why you should design accessible websites. Finally, I will present you with 12 principals for designing and evaluating for accessibility, so you can start your journey straight away.
What is accessibility?
First, we need to define what accessibility means, which is the easiest part. Luckily we have ISO 25010:2011, which says: Accessibility is the degree to which a product or system can be used by people with the widest range of characteristics and capabilities to achieve a specific goal in a specific context of use.
However, I prefer the definition I learned when I completed the CPUX-F certification course (which I will tell you more about in a future post). The definition is: Accessibility is the extent to which an interactive system enables users to interact with it effectively, efficiently and with satisfaction, regardless of their level of vision, hearing, dexterity, cognition, physical mobility, etc.
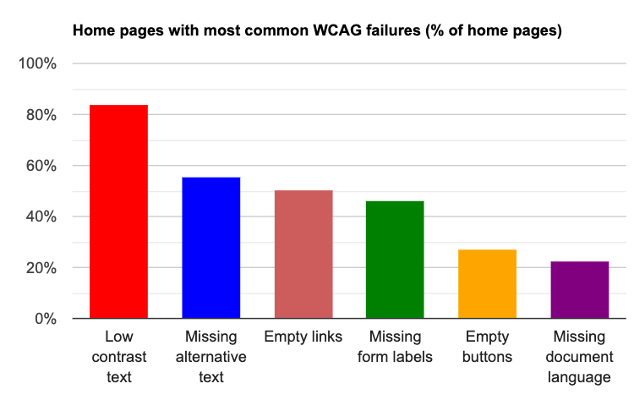
Whilst we understand why accessibility’s important, we don’t often make it a priority. Sadly, snazzy animations, interactions and a flashy website design are higher on the list than ensuring a design is accessible for all. Did you know that in the newest WebAIM accessibility report, where over 1 million website were tested, 96.8% of website home pages were likely to fail at least one standard accessibility requirement?

When are you considered disabled?
Before we move on to the 12 principles that help you to design for accessibility, we have to discuss what having a disability actually means.

The legal definition states that a person has a disability if they have a physical or mental impairment which has substantial and long-term adverse effect on that person’s ability to carry out normal day-to-day activities.
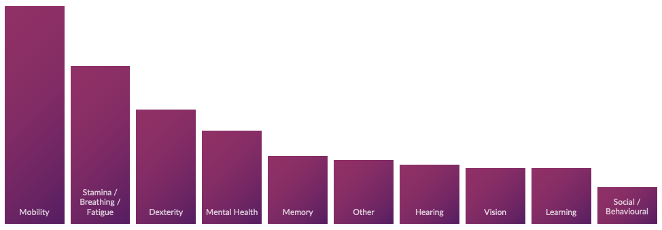
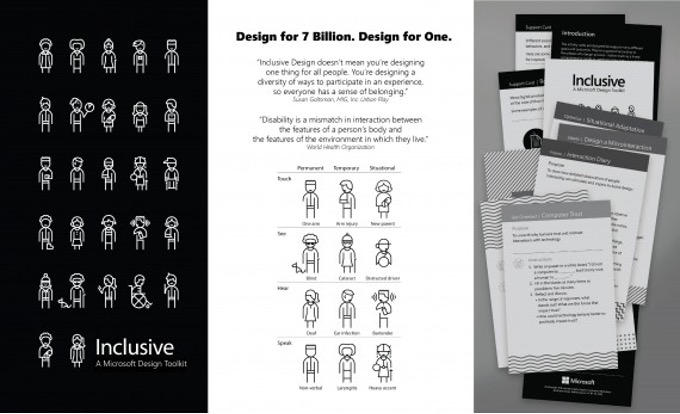
Did you know that over 12 million people in the UK have a disability, which is over a fifth of the UK’s population? On top of that, we also need to consider non-permanent impairments. Microsoft has come up with a way to categorise impairments into three groups: permanent, temporary, and situational.

Permanent spans from mobility (which is the biggest group) to stamina, dexterity, mental health, memory, hearing and vision impairments.
Temporary encompasses when a person has a short-term injury or context of use that affects the way they interact for a short time, such has having a broken arm or an ear infection.
Situational concerns people moving through different environments. For example, trying to use a phone outside on a bright sunny day, looking after a baby, or having had one too many pints.
Many of us will experience an impairment at some point in our lives, as we are only temporarily unimpaired, reinforcing the point of why we should be designing accessible websites. Furthermore, it’s a legal requirement. Excluding people from using your website based on a disability could mean you are in breach of the Equality Act 2010.
At the end of the day, we all know it’s just the right thing to do and will engender goodwill towards your company. And if you needed any more convincing, it’s good for SEO!
Accessibility principles that will help you straight away
Now I’ll walk you through a few of the 12 accessibility principles that you can design to and use as a checklist when evaluating websites. I guarantee that if you follow this list, your website’s accessibility will improve.
- Make sure all elements are accessible by keyboard alone, and that focus is clearly visible
Screen reader users, people with motor impairments such as RSI, people who use screen magnification software, and people who simply prefer not to use a mouse are among those who navigate solely by keyboard. Enabling keyboard access benefits the growing number of tablet users, some of whom have never used a mouse. Making your website accessible to keyboard-only users is likely the most effective way to improve accessibility.
- Include a ‘skip to content’ link
It can be aggravating and irritating to hear or tab through the same information on every page. People who navigate sequentially through content (e.g., keyboard-only users) require a mechanism such as ‘skip to content’ so they can:
- Ignore repeated content like navigation links and focus on where the content is
- Select a link with a key press rather than encountering every link on the way to where they want to be
- Provide appropriate, descriptive alt text for images
Images are classified into two types:
- Decorative images with no meaning – these require a ‘null’ alt attribute to convey their decorative nature to screen readers.
- Images that convey information or interact with the viewer require an alt attribute that accurately describes the image’s purpose.
If you’d like to dive more into designing for accessibility and learning the rest of the 12 accessibility principles, I highly recommend attending our one-day Practical Accessibility course.

My final thoughts:
“The power of the web is in its universality. Access by everyone regardless of disability is an essential aspect.” Tim Berners-Lee, Inventor of the World Wide Web
There are many reasons why we should design accessible websites. First and foremost, it is our ethical responsibility to ensure that everyone has equal access to information and resources online. Additionally, accessible websites tend to be more user-friendly for everyone, not just for those with disabilities. And finally, making your website accessible can help you reach a wider audience and boost your bottom line. So, what are you waiting for? Start designing an accessible website today.
Learn more
- Case study: Testing subtitle size with a diverse audience for the BBC
- Blog: How to design and evaluation for evaluating accessible websites and apps
- Blog: Optimise accessibility, optimise search