Wireframing with a desktop app? Oh come on – that’s so 2009.
Recent months have seen a slew of online web apps specifically for the creation of low-fidelity, clickable prototypes. It all started with “Balsamiq” some time ago now (complete with Comic Sans default font scandal) and has quickly progressed to an alarming array of free and affordable options.
Over at Bunnyfoot towers we’ve been giving them a spin. Here’s a quick rundown.
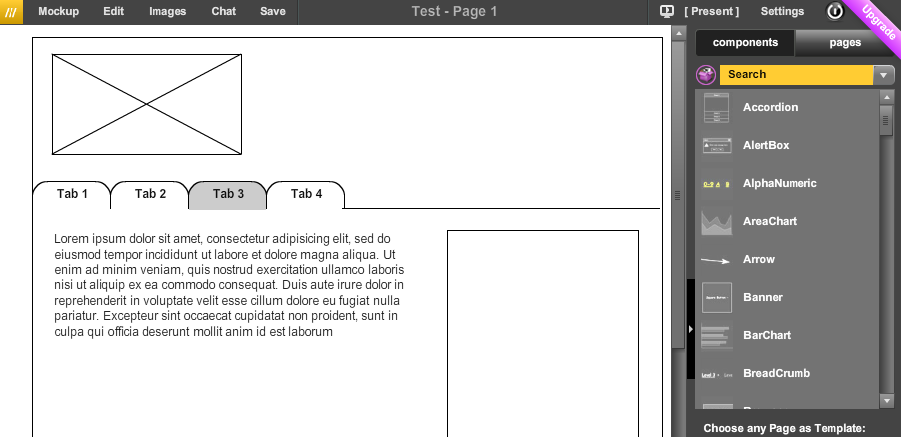
Mockflow
http://www.mockflow.com/
Pricing: 1 mockup with 4 pages is free, or $49 per year for pretty much unrestricted use.
The overall experience feels swift and straightforward after initial bump of a UI learning curve. The key differentiator over others on test here is the ability to co-edit mockups with collaborators. Online chat is also built in, making it easy to work together to craft your dream app.
Other nice features include align guides as you draw, a comprehensive library of components and quick and easy sharing (both private and public).
The main gripe whilst editing was the lack of keyboard shortcuts (at least on a Mac), making every copy and paste a menu selection.

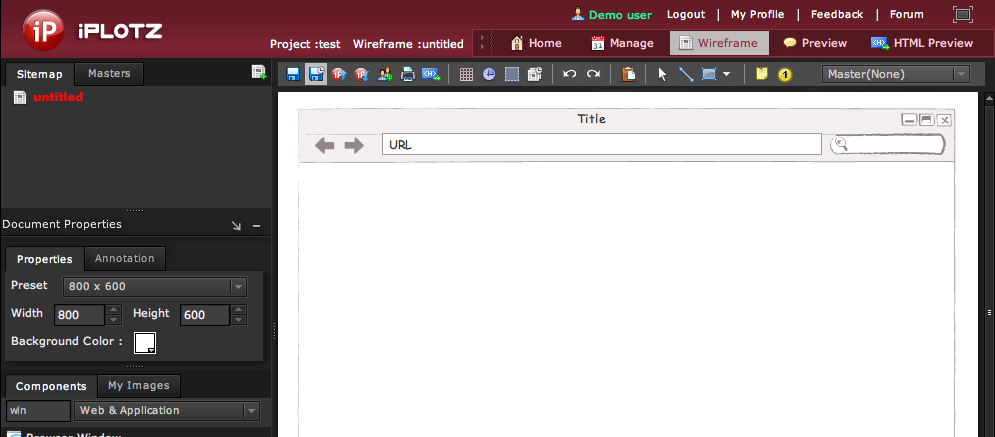
iPlotz
http://www.iplotz.com
Pricing: free for 1 mockup with 5 pages. Subscription packages from $15 per month to $495 for 10 users with desktop and online access.
Phew. iPlotz is a beast. As well as wireframing, you also get an array of project management features, including to-do lists and completion status. There are also other powerful features such as version control, fine drawing tools, HTML export and annotations. It also makes a mean cappucino if you ask nicely enough!
Putting together a mockup is fairly straight-forward, once you’ve become accustomed to the (quite busy) interface. The default “sketchy” style is similar in feel to Balsamiq (see below), but a little less “play school” in feel.
Of course the trade-off with many powerful features is simplicity. The overall experience is more akin to a desktop app and takes some determined effort to feel comfortable.

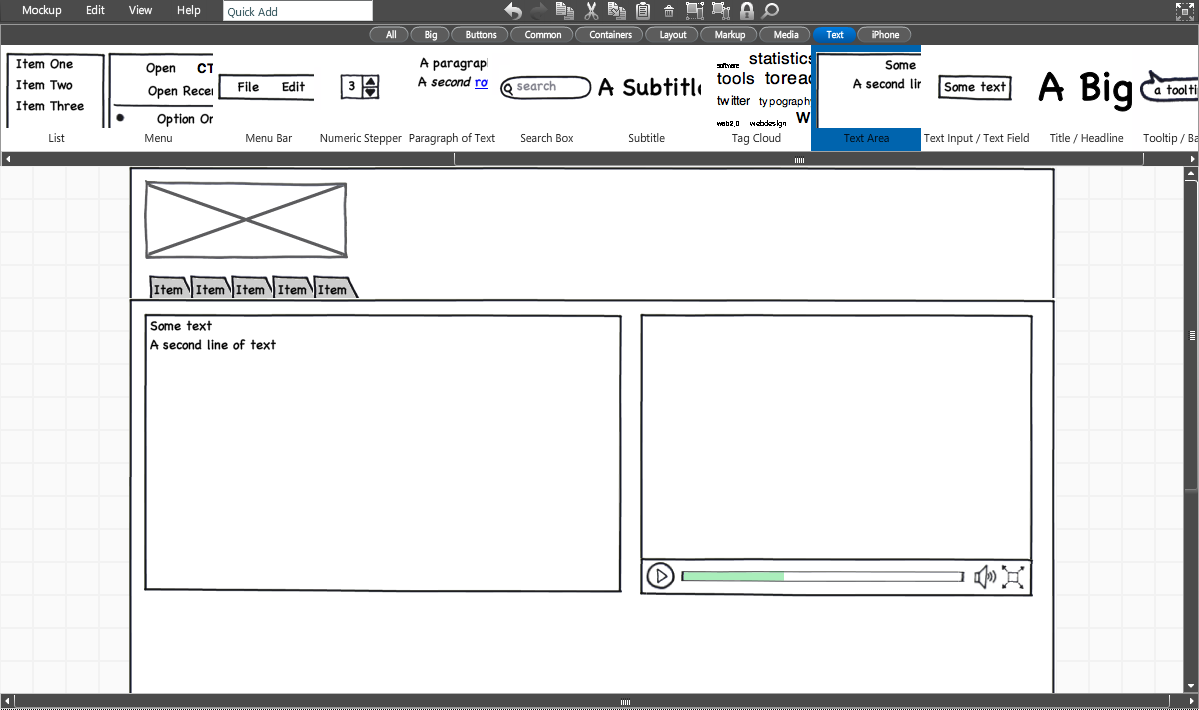
Balsamiq
http://www.balsamiq.com
Pricing: free for online use, $79 for desktop app.
Balsamiq is fairly well known in web circles, and courted controversy with it’s choice of the oft-slammed font Comic Sans as a default (although you can change this).
The overall experience is not bad: drag, drop and edit works reasonably well. You can also search for widgets and add them to your canvas with the press of an enter key, speeding up the drawing process. There are some nice human touches: there’s an inspirational design quote as the app loads.
You can export your design, but unfortunately you can’t easily share your mockups – you need the desktop version to do this.
Overall, the end result feels a little too playful for serious heavy duty projects – we’re not sure how well it would go down in the financial sector for example.

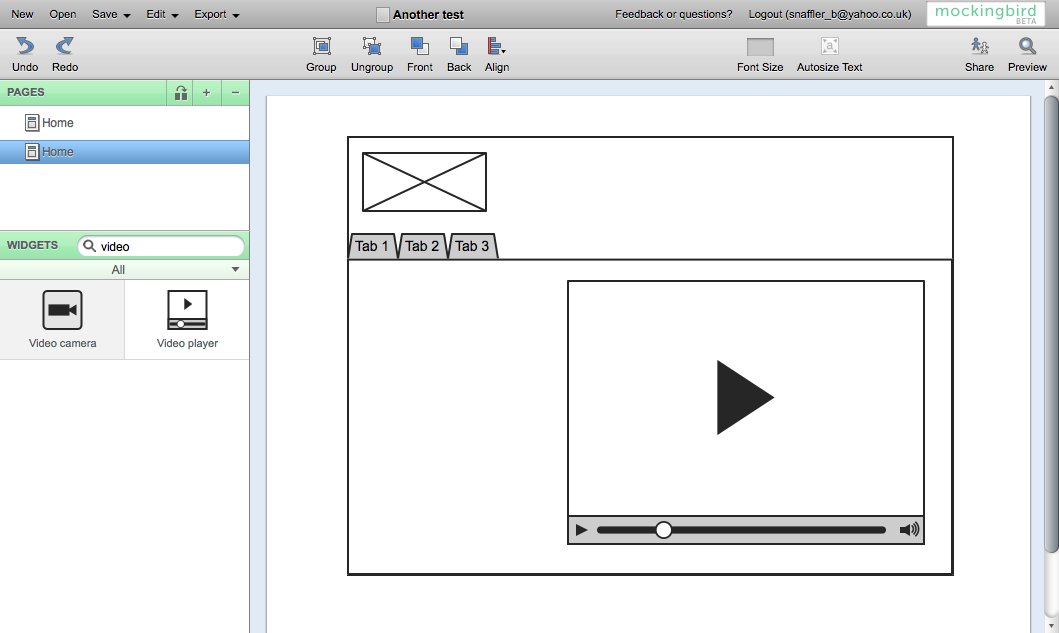
Mocking Bird
http://gomockingbird.com
Pricing: free (currently still in beta).
Probably the slickest of the apps on offer here, Mocking Bird has a clean look and easy to learn UI.
Like Balsamiq, you can get stuck in and create a mockup without creating an account (you get a prompt to signup on save).
There’s nothing drastically new on offer in terms of drawing tools, but they work well and there’s a comprehensive library of components to start you off.
Public sharing is also pretty straight-forward, making it easy to send out a link for user feedback. There’s no private sharing unfortunately, although the URL is sufficiently obscure.
On the downside, it’s not straightforward to create precise pixel width layouts (there’s no ruler or way to specify exact sizes) and no page masters or templates to save on copy and pasting.
So will we be throwing away Axure anytime soon? Well, the job is not entirely done — there’s a gulf between quick and dirty concept tools and full-blown, enterprise standard specifications. It also requires a client with a good understanding of the design and user research process and confidence in the value of low-fidelity, disposable prototypes. Oh, and maybe a soft-spot for Comic Sans.

The biggest boon has got to be the ease and speed of sharing (anyone trying to upload an Axure prototype with its 1,000s of spacer gifs via a slow connection will feel our pain). It’s dead easy to get an idea online for client review and a rapid round of user feedback.
Got your own favourite, or an opinion on these apps? Have you used them on client projects? Let us know.





