This is a short(ish) blog that aims to respond to the increased use of Sketch (a software design/prototyping tool) by our clients. I’ll look at some of the more significant differences between Sketch and Axure (a similar prototyping tool), how they fit into our user-centred design (UCD) practice and what we recommend our clients use to upskill their teams and streamline their product pipelines.
Interaction and graphic design used to be the exclusive domain of specialist ‘designers’ and while they still are the ‘go-to people’ for maturing, developing and delivering, latent talent and ideas from other team members could be easily dismissed because access to a specialist’s time is expensive and limited.
This is frustrating to everyone: a junior person with an untested idea, product teams who want to test an idea quickly, designers who are given vague handwritten briefs and, ultimately, end users who want better experiences.
Enter the latest generation of design tools…

Sketch has democratised photoshop (and its ilk) in the same way that Axure has democratised front-end development; both with a focus on digital interface design. These tools allow anyone in a team to get involved with demonstrating, testing and iterating ideas at low cost and in little time.
This is, of course, fantastic. But which of these tools should we encourage our team members to use?
Before we kick-off, here’s a quick glossary of terms used in this article:
Interaction design
The act of creating and combining interface elements (dropdowns, buttons and other widgets) and presenting content in a way that supports the user in completing their task. Deliverable assets could include a library of interactive widgets, page templates and documented behaviours. Interaction design need not represent the final graphic design.
Graphic design
The creation of graphical assets and other content that that adheres to or creates a ‘style guide’. The end result is a disciplined use of colours, fonts, margins, padding and other visual presentation that developers use as a rule set when building digital assets such as web pages, often using interaction design assets as the framework upon which to apply the graphic design.
Fidelity
The degree of interaction and/or graphic design completeness.
- Low-fidelity designs may be hand drawn or created in a design package such as Axure or Sketch. Simple shapes, placeholder images and text are used in order to flesh out early ideas. These are quick to create and quick to change; all design should begin here.
- Mid-fidelity introduces limited colour, branding, representative images and copywriting. Basic interactions such as ‘click-throughs’ can also be added to help facilitate user testing. Mid-fidelity prototypes may include working interaction design elements such as drop-downs, radio buttons, tick boxes and other interactive features that simulate the desired experience.
- High-fidelity represents the likely final design in colour, branding, images, copy and interaction design. There should be little or no expectation to iterate further as this is costly and time-consuming. High-fidelity prototypes may include sophisticated interactions and behaviours that fully simulate the desired experience. High-fidelity assets may be handed over to development teams.
AXURE vs. Sketch: Low-Fidelity Prototyping
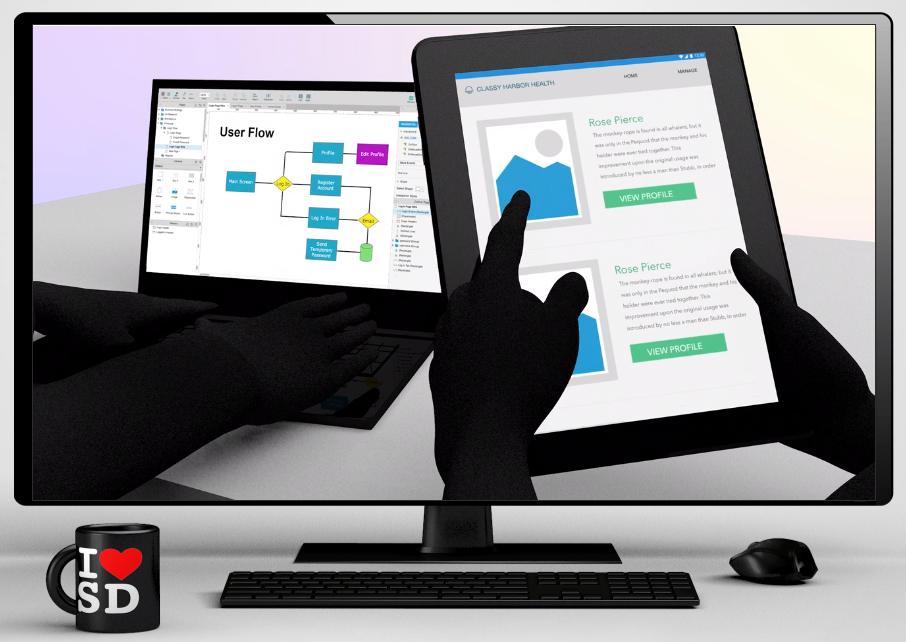
Axure is a dedicated rapid prototyping tool that allows anyone with even a basic familiarity with the software to create simple wireframes. It uses a ‘what you see is what you get’ (WYSIWYG) interface that allows you to drag shapes onto a canvas and build up your design.
Axure is particularly well suited to low-fidelity prototyping as it has a very short learning curve. Within a few hours, anyone can be creating designs that are quick and cheap to change. A single click will render your prototype in a web browser on your desktop, tablet or phone and allow you to gain feedback from users or other stakeholders.
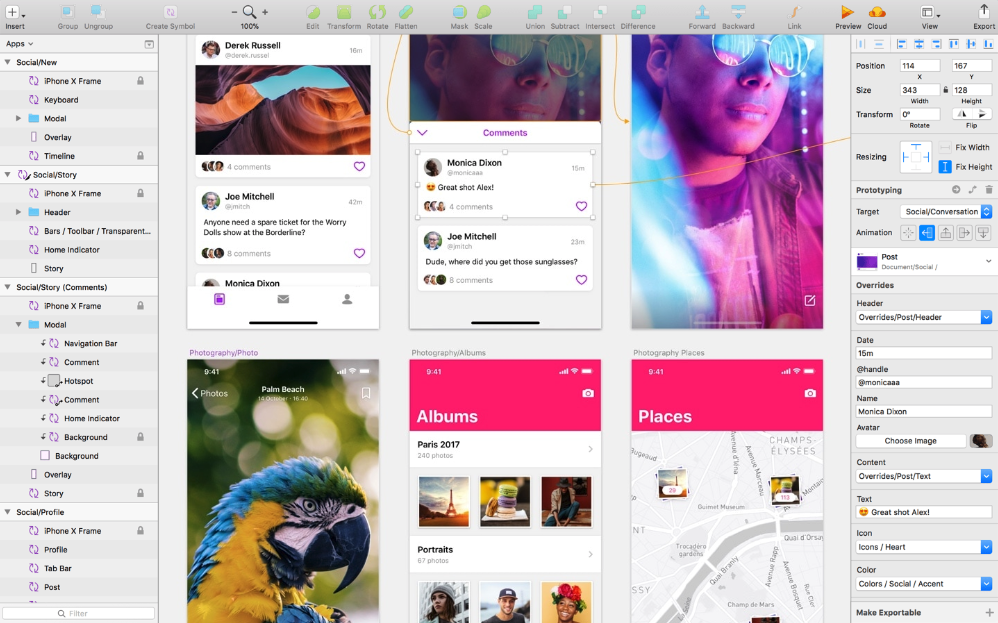
Sketch, on the other hand, is a design tool with a purer focus on design. Again, it uses a WYSIWYG interface and can be used for low-fidelity prototyping, but its focus is more on the exact placement of objects and the accurate application of colours, margins, padding etc. – and so demands more disciplined practice than Axure. In effect, both packages can achieve the same low-fidelity prototypes, but Sketch takes longer in less experienced hands.
Result: Axure wins by a head.
AXURE vs. Sketch: Mid-Fidelity Prototyping
Axure excels at mid-fidelity prototyping as it has libraries of widgets such as drop-downs, buttons etc. built in. With a few days’ practice (or a day’s training) anyone can be creating usable HTML prototypes that behave in the intended way, and are perfect for user testing. Again, designs are quick and cheap to change.
In addition to these working widgets, Axure’s mid-fidelity prototypes can be further enhanced with sophisticated behaviours that utilise conditions, logic and variables. Drop-downs can be populated, working carousels created, forms can be filled out and many other key behaviours modelled.
While Sketch allows you to design objects (such as drop-downs) perfectly from a graphic design perspective, it does not allow you to create working versions – so a key requirement of mid-fidelity prototyping is largely unavailable to the Sketch user. It does have limited interactions available so you can apply hotspots that link one page to another and you can dictate the transitions between them. No sophisticated interactive behaviours are supported.
Sketch prototyping can be enhanced somewhat with its excellent plug-in support, but doesn’t come close to challenging Axure in this regard; Sketch is a graphic design tool first and foremost, whereas Axure was designed from the ground up to create interactive prototypes.
Result: Axure wins by a country mile.
AXURE vs. Sketch: High-Fidelity Prototyping
When you arrive at high-fidelity, we suggest that the capacity for change should be very limited. You’re nearly ready to hand your design over to developers so that it can be built.
With advanced application, Axure can be used to create prototypes that are largely indistinguishable from real websites – but Axure is not as disciplined or flexible as Sketch for creating a graphic design layer. Very complex Axure prototypes are frequently based on heavily-iterated upon mid-fidelity prototypes (because building from scratch has high overheads) and can suffer from hygiene drift (a polite way of saying that they can be scruffy when you look at the detail).
In addition to this scruffiness, by using Axure’s high-fidelity products as your final deliverable, your designs will be dictated by Axure’s graphic design and these are not as advanced as Sketch’s. Indeed, Sketch includes many tools familiar to Photoshop or Illustrator users that allow for more sophisticated handling of images, typography, masking and other more designer-y practices.
In other words… Sketch makes prettier things.
With high-fidelity comes ‘hand-over’ to other teams, and for this, effective supporting documentation is critical.
Axure will generate documentation and everything on the canvas can be annotated, but the usefulness of this documentation decreases with prototype complexity and the aforementioned hygiene drift that Axure prototypes can suffer from.
Axure prototypes can be shared on a password-protected URL and stakeholders can annotate the screens. This is fantastic for web teams who want to assess, comment and iterate upon mid-fidelity products – but less so for developers who need a different type of documentation.
Sketch designs are in formats that developers want and there is excellent native functionality for exporting assets. Through plug-in support, cloud-hosted services allow designers to see exact measurements of widgets, margins, gutters, colours etc. Plug-ins can also supply useful CSS snippets that further speed up development.
Generally speaking, when a developer sees an object on an Axure canvas, they will try to find something exportable, despair and then build that object from scratch. Any images must be supplied separately.
Result: Sketch wins by a furlong.

In Summary…
I hope that it’s clear that in our opinion, Axure rules the roost when it comes to the democratisation of design ideation, testing and maturation. Sketch, while awesome, does not offer the flexibility, built-in interactions and rich prototyping that Axure has at its heart.
Fast prototyping and iterative testing at low-to-mid-fidelity with representative users is central to an excellent user-centred design process.
But… but I have lots of Sketch designs I want to test?
Don’t worry: Sketch has a plug-in that lets you export to Axure. We would heartily recommend, however, that during the test-iterate-test cycle, your iterated upon designs remain in Axure. When you are satisfied that you’re ready to make the leap to high-fidelity, hand over to Sketch and let it do its magic.
Sketch excels at the final, high-fidelity design layer that will not be subject to (little) change as skilled designers can take a perfectly serviceable, user-validated Axure prototype and elevate it to glorious heights of aesthetic magnificence then hand it over to developers in formats that won’t cause cold sweats.
In addition, if there are interactions (such as animations) that can’t be adequately described in documentation or demonstrated in Sketch, the mid/high fidelity Axure prototypes can be supplied alongside the Sketch assets with a note saying that the Sketch assets represent the desired look and feel.
Ultimately, here’s what we recommend in terms of the best tool for the job:
Low-fidelity prototyping: AXURE
Mid/High-fidelity prototyping: AXURE
High-fidelity prototyping: SKETCH
Handover to developers: SKETCH (supported by AXURE, if required)
Your processes might not look like quite this, but we would still recommend Axure as the design tool of choice for web and product teams who aren’t ‘classic’ designers, as your teams’ likely occupy a place in the UCD-lifecycle that benefits greatly from rapid, low-overhead, high-return testing.
WARNING
Empowering your team members to realise and share their ideas can lead to extreme outbursts of innovation and product success.
Want to learn more?
- Training course: Rapid Prototyping with AXURE
- Training course: Prototyping – from scribble to screen
- Blog: 4 Usability Tips from ‘Don’t Make Me Think’
- Blog: How to Optimise Your Online Registration Process