You may not be aware of it, but you encounter Information Architecture (IA) many, many times a day, and the list of ways you do so is practically endless – whether it’s on road traffic signs, menus in restaurants, your online banking app, the sports results, and even reading the phone book (if you still use one!)!
But what really is Information Architecture?
What It is
The Information Architecture Institute (yes, there is one) defines IA as:
- The structural design of shared information environments.
- The art and science of organizing and labeling web sites, intranets, online communities and software to support usability and findability.
- An emerging community of practice focused on bringing principles of design and architecture to the digital landscape.
To put it another way, IA is the organising, structuring and labelling of information that helps people to both locate and understand it.
Let’s Talk Digital
Looking at IA from a purely digital point of view for a moment, there are two main types of IA: top-down and bottom-up.
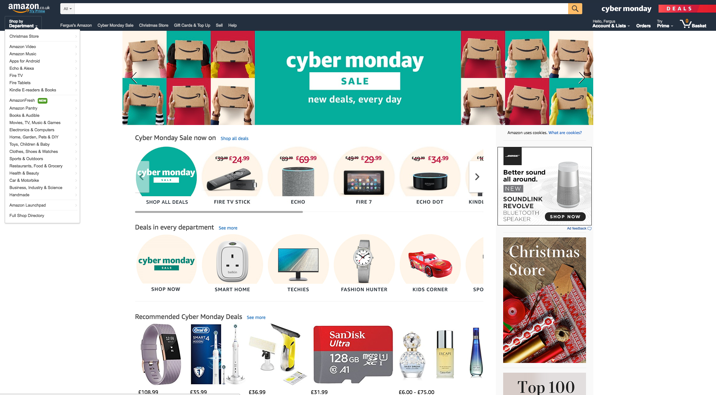
Top-down IA aims to bring to the surface the most important information required to fulfill users’ needs when they first access a website or app. Imagine a user coming to your website with an ‘I know what I’m looking for, now how do I find it?’ mindset. To be a bit more specific, this could translate to: ‘it’s Cyber Monday, where can I find today’s deals?’ as an example. In which case, Amazon have hit the nail on the head here:

This page provides quick access to relevant content required in our example above (a user looking for Cyber Monday offers). Users can also look for specific products using the search box or by using the ‘Shop by Department’ drop-down category menu in the top left-hand corner of the page.
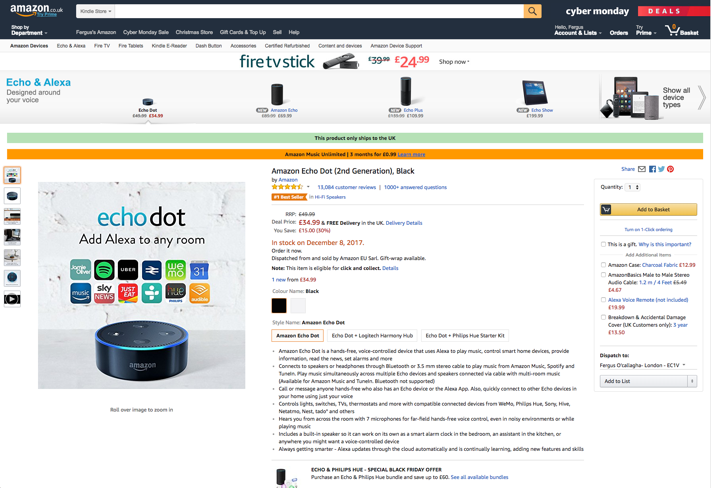
Bottom-up IA is what you see at page level and is more focused on how the content is presented. This includes page headers, sub-headers (H1s, H2s etc. in HTML mark-up), links to all the other things the page enables you to do, content sequence, and content structure (how the content is ‘chunked’).

IA informs the entire navigational structure of websites (global, site-wide navigation, local navigation and page-level navigation), their site-search systems, right down to – as mentioned previously – page level content.
Why IA is Important – No, Crucial
When IA is designed well, it helps users’ understanding of the information presented: where they are, what they can expect and how they can achieve what they want to. However, not all categorizations will be suitable or relevant to all users. For example, tomatoes are botanically classed as berry-type fruits – but as the saying goes, “knowledge is knowing that a tomato is a fruit, wisdom is knowing not to put it in a fruit salad” – so users could be mentally categorising them either way when doing their online shopping.
For you to genuinely understand your users, it is necessary to know the context they will be approaching your service with, and design it appropriately to meet their needs and expectations.
Designing with IA in Mind
At Bunnyfoot, when we’re working on IA projects, we take the time to understand the needs and goals of the businesses we work with. We then go about understanding their users (customers), the environment they’re providing, their users’ mental models and their desires – all through research activities such as depth-interviews, ethnographic research and card sorting (open, closed, hybrid, reverse card sorts – yes, there are lots!). We also facilitate wireframe walk throughs and conduct usability testing to get a deep understanding of your users.
Donna Spencer, the author of ‘A Practical Guide to Information Architecture’, put it best: “get people to put stuff into groups that make sense for them. That’s about all there is to it”.
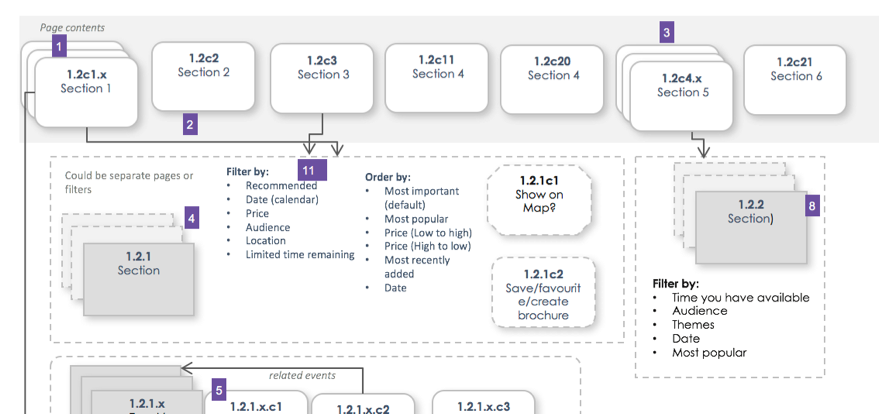
It’s a common misconception that high-level site maps is all there is to IA. And while it is an important aspect, IA is actually much more complex and in-depth. To document IA, both high-level and detailed sitemaps should be used in conjunction with flow diagrams and charts, excel spreadsheets, word documents and annotated wireframes. The combination of these assets is then used to communicate the complex structures and relationships that exist between the data.

Research, Research, Research
Conducting the right research is the most important thing you can do in order to understand how your users think, and as a result will assist you in designing appropriate solutions – both online and off – to meet their needs.
If you want to discover more about Information Architecture, or find out how to improve the overall usability of your projects, we’d love to hear from you!
- A Straight Forward, Straight Talking Guide to Mental Models
- Training Course: UX Strategy
- Training Course: Designing for the Human Mind / Brain